Globalization and Localization In Webform
ASP.NET WEBFORM | 9/27/2020 5:39:43 PM
How you manage your witbsite in different cultures according to user selection not according to browser location.First off all we will create asp.net web form application.So, let's start
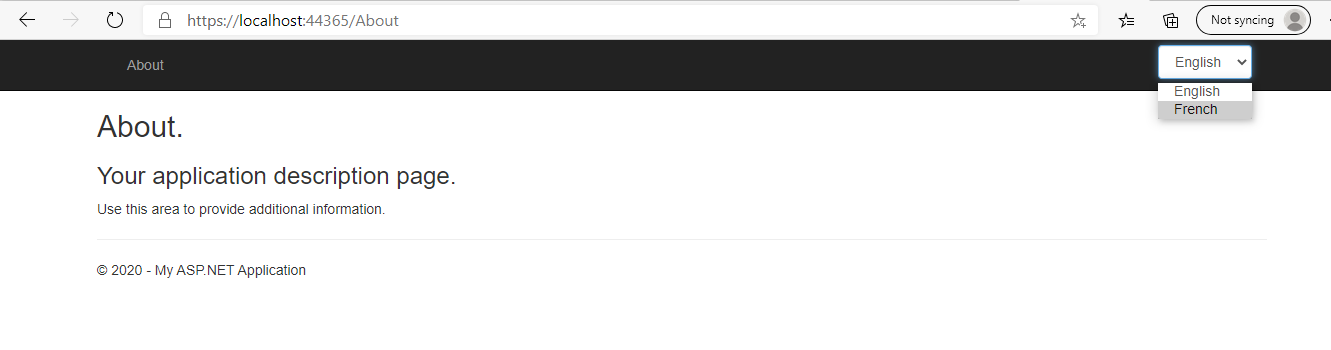
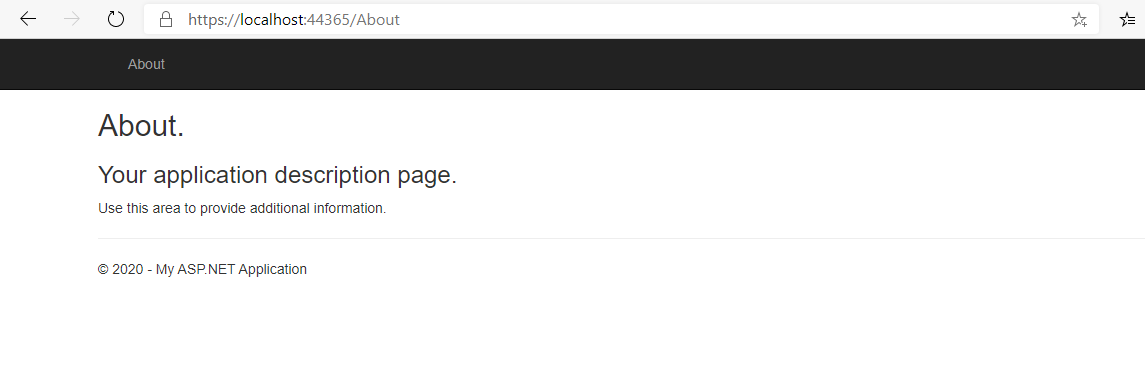
I have created project with asp.net webform.You can see only about menu with default theme. All other default menus like home, contact are deleted in the following screen shot. It depends on your end if you do not want to delete then it is ok no problem, In this article we will change culture only forn about page.
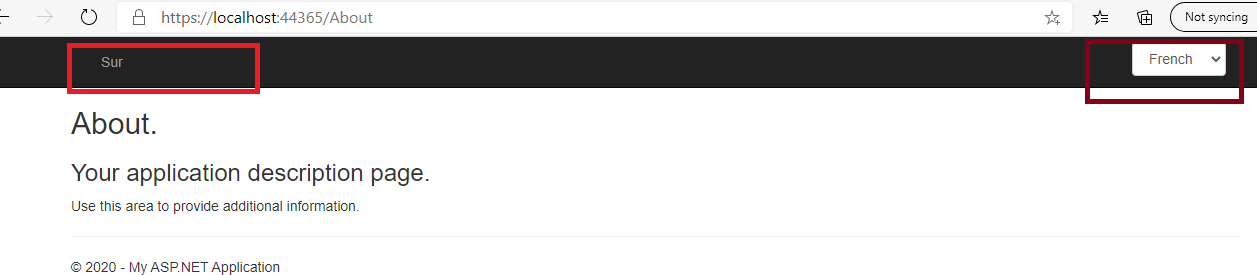
Now we will add dropdown menu at right side of menu bar. In which we will show two cultures e.g English and French. Let's see.
<asp:DropDownList ID="ddlLanguage" runat="server" AutoPostBack="true" CssClass="form-control mb-1">
<asp:ListItem id="en" Value="en-US" Text="English"></asp:ListItem>
<asp:ListItem id="fr" Value="fr" Text="French"></asp:ListItem>
</asp:DropDownList> Int this article we will use/set default culture english.But you can use/set your default culture according to your requirements. It depends on you.
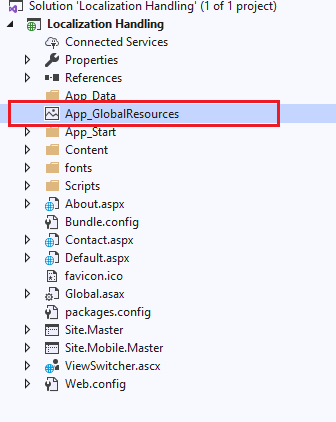
Now right click on your project and add new folder with this name "App_GlobalResources". You will be use same name as "App_GlobalResources". otherwise your folder icon will not be show according to the following screen.shot.
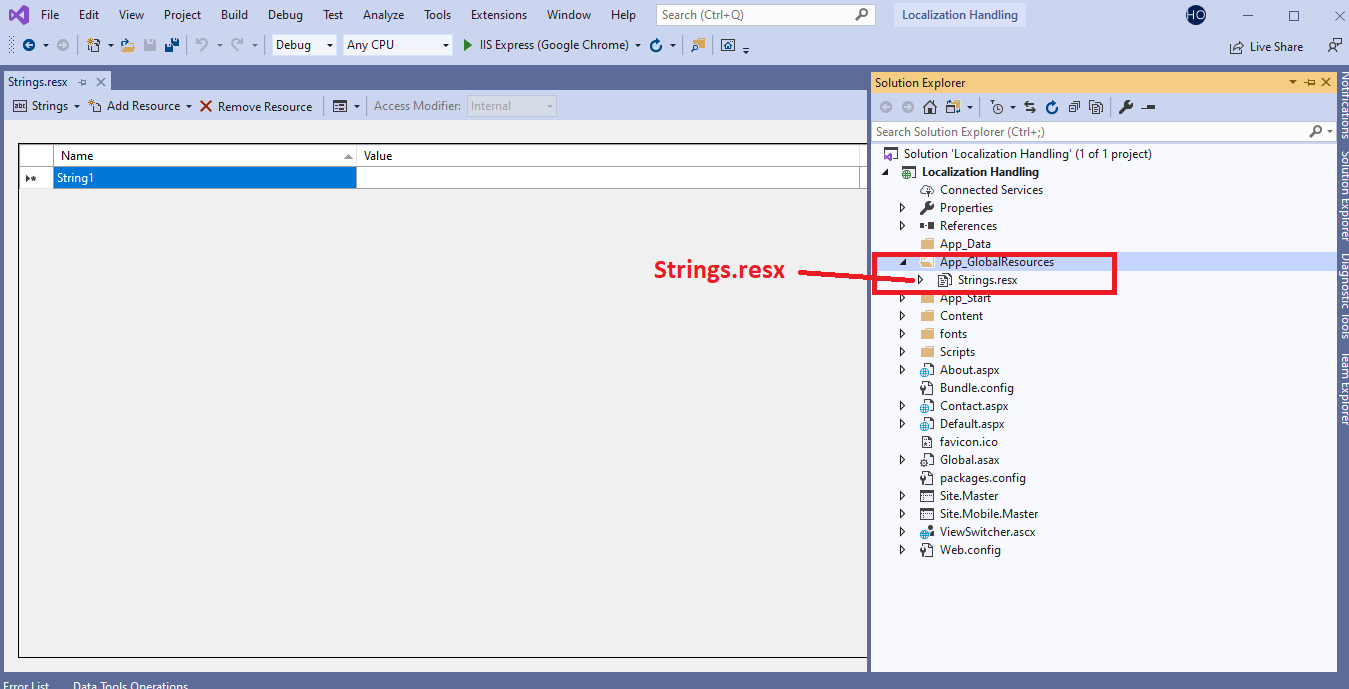
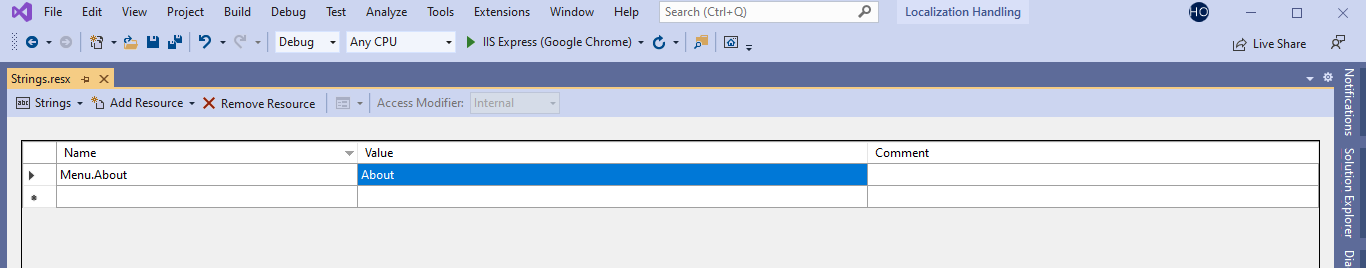
Now we will create resource files one resource file will be used for English culture with this name "Strings.resx" and second one will be used for French culture with this name "Strings.fr.resx". Please keep in mind always default culture resource file will be used with simple name as "Strings.resx", In this article english culture will be used as default. So, we are using English resource file with this name "Strings.resx". But If you want to use french culture as default then you will use french resource file with "Strings.resx" and english culture will be used as "Strings.en.resx". Let's see how you will create resource file.
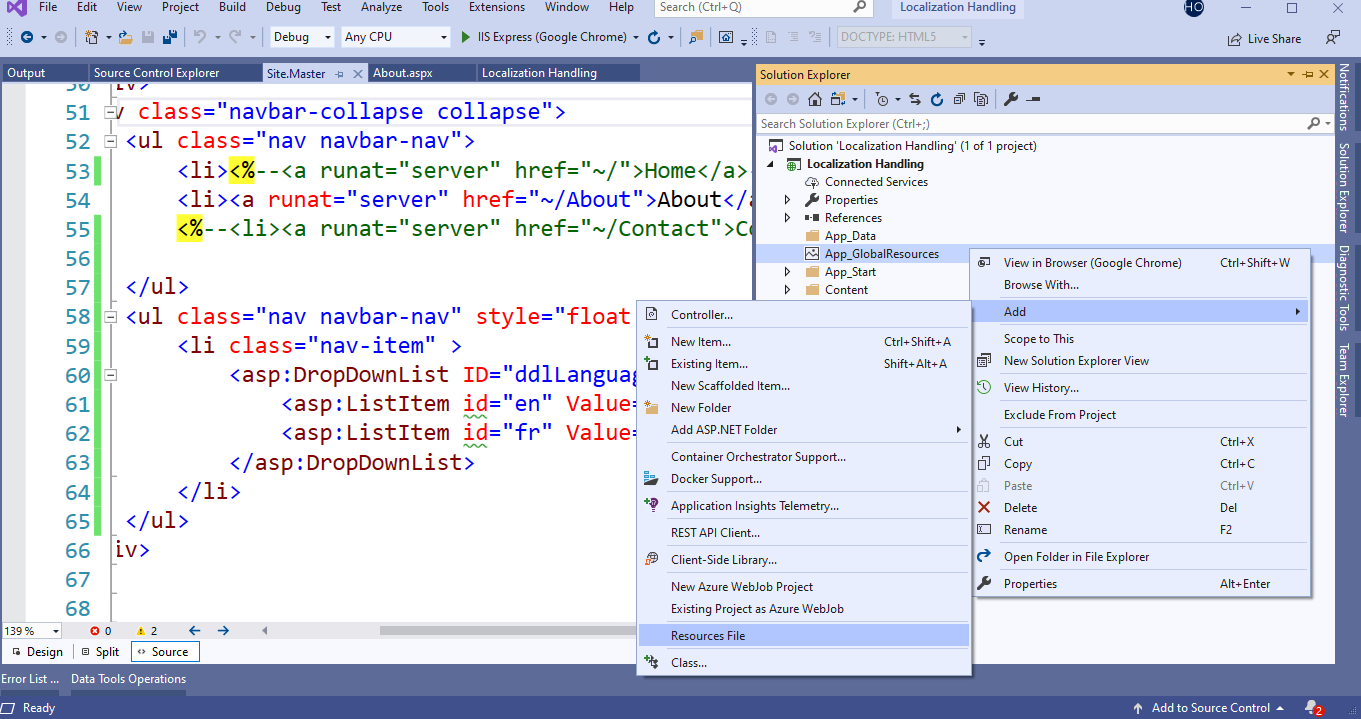
Right click on "App_GlobalResources" folder and thenclick on Add and then click on Resources File and then give the name of your resource file e.g "Strings.resx".
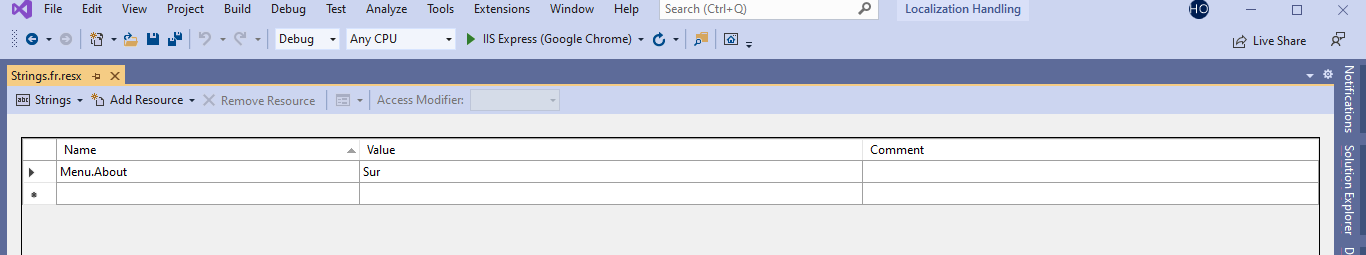
Now using above process we will create french resource file with this name "Strings.fr.resx". After that we will add resource key and resource value in both files.
e.g We will use Resource Key for both english and french file like "Menu.About". And resource value for english file will be "About" and for french file will be "Sur".
Because "About" translation is in french "Sur". For better understanding see the below screen shot.
Now we will replace about menu text with this line of code "Text="<%$Resources:Strings, Menu.About%>"".Please keep in mind, if you will fetch your data from resource file then you will write every line of code in <asp:Literal/> tag. Which data will be fethced by resource file that data will be show using asp:Literal tag.For better understanding you can see the folloing complete code.
<li>
<a runat="server" href="~/About">
<asp:Literal runat="server" Text="<%$Resources:Strings, Menu.About%>"/>
</a>
</li>On lenguage change from dropdown menu you will write some line of code.First off all you will add this Event in dropdown menu tag e.g OnSelectedIndexChanged="ddlLanguage_SelectedIndexChanged" after that on this event change you will write following code.at backend.And you will create cookie of selected language. And also you will set selected culture for user interface using this property "CurrentUICulture" like "Thread.CurrentThread.CurrentUICulture= new CultureInfo(ddlLanguage.SelectedValue)".
Please keep in mind you do not need to set CurrentCulture property according to selected language, using this "Thread.CurrentThread.CurrentCulture = new CultureInfo(ddlLanguage.SelectedValue)". You need to set only user interface culture property according to selected language, using this "Thread.CurrentThread.CurrentUICulture".
When we need to change datetime/amout etc according to the selected culture then we set CurrentCulture property. Otherwise for simply userinterface changings we set only CurrentUICulture.
<asp:DropDownList ID="ddlLanguage" runat="server" AutoPostBack="true" CssClass="form-control mb-1" OnSelectedIndexChanged="ddlLanguage_SelectedIndexChanged">
<asp:ListItem id="en" Value="en-US" Text="English>"></asp:ListItem>
<asp:ListItem id="fr" Value="fr" Text="French"></asp:ListItem>
</asp:DropDownList> protected void ddlLanguage_SelectedIndexChanged(object sender, EventArgs e)
{
HttpCookie cookie = new HttpCookie("LanguageDropdown");
cookie.Value = ddlLanguage.SelectedValue;
Response.Cookies.Add(cookie);
Thread.CurrentThread.CurrentUICulture = new CultureInfo(ddlLanguage.SelectedValue);
if (cookie.Value == "en-US") ddlLanguage.SelectedValue = "en-US";
else if (cookie.Value == "fr") ddlLanguage.SelectedValue = "fr";
Response.Redirect(HttpContext.Current.Request.Url.AbsolutePath);
} Now you need to set user interface culture in the start of application. First you will check that you have already any selected culture in browser cookie value. If you have any cookie value of culture then you will set same culture in user interface culture property. if you have not any culture in cookie value then you will set default english culture in user interface culture property. All work will be in "Global.asax". when our application run. See the following line of code.
protected void Application_BeginRequest(object sender, EventArgs e)
{
HttpCookie cookie = HttpContext.Current.Request.Cookies["LanguageDropdown"];
if (cookie != null && cookie.Value != null)
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(cookie.Value);
}
else
{
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en-US");
}
// this following line of code set the currentCulture of application (e.g datetime format, Amount format according to the culture)
System.Threading.Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo("en-US");
}At last you also need to set seleted culture value in dropddown list. It will be set on page load, In which page you have dropdown list. Otherwise your selected value in dropdown will not work properly.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
ddlLanguage.SelectedValue = Thread.CurrentThread.CurrentUICulture.Name;
}
} Now you can run your application.Let's see how it is working.

In next article we will read how we can mangage cutom exception handling with resource file according to culture.