Angular Tutorial Get Started
Node.Js
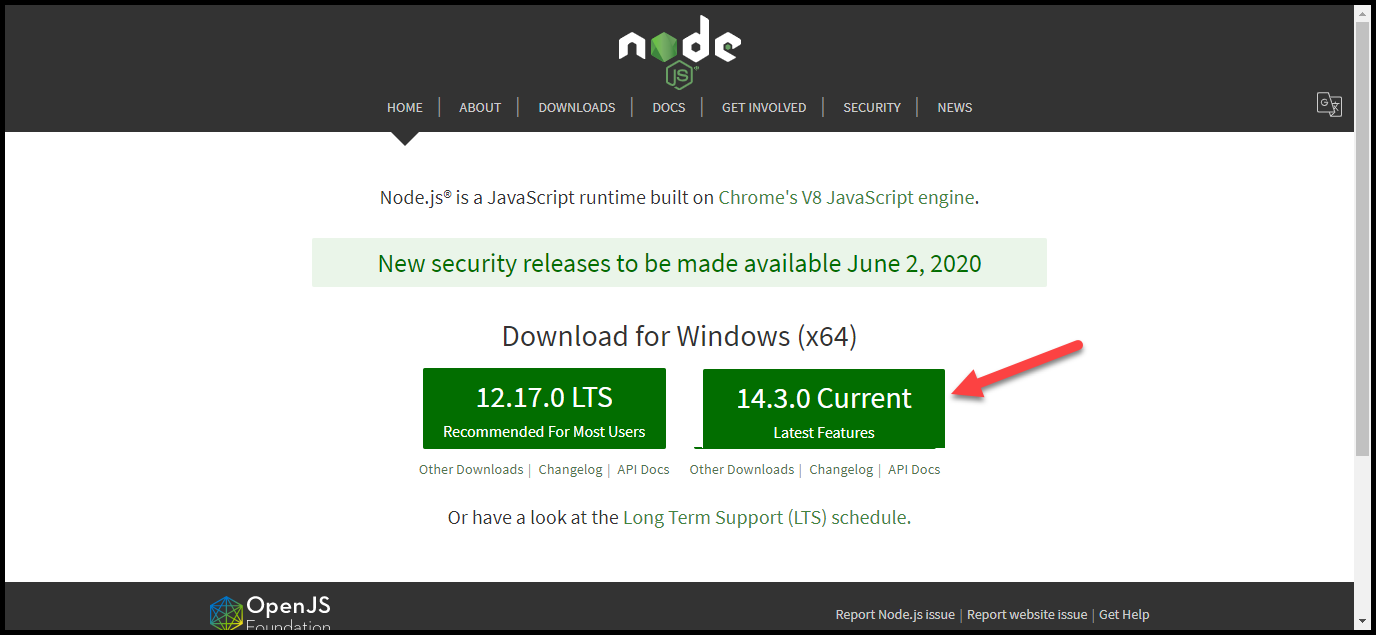
First of all you need to Install node.js in your system.You can follow this link https://nodejs.org/en/,You need to install current, active LTS, or maintinance LTS version of node js.
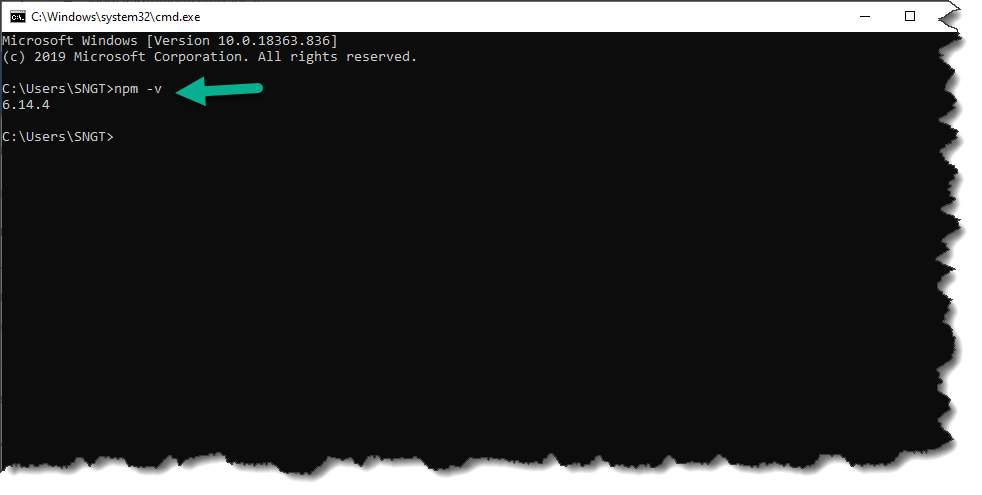
After Install you can check npm version through Console window using "npm -v"
Create Web Application
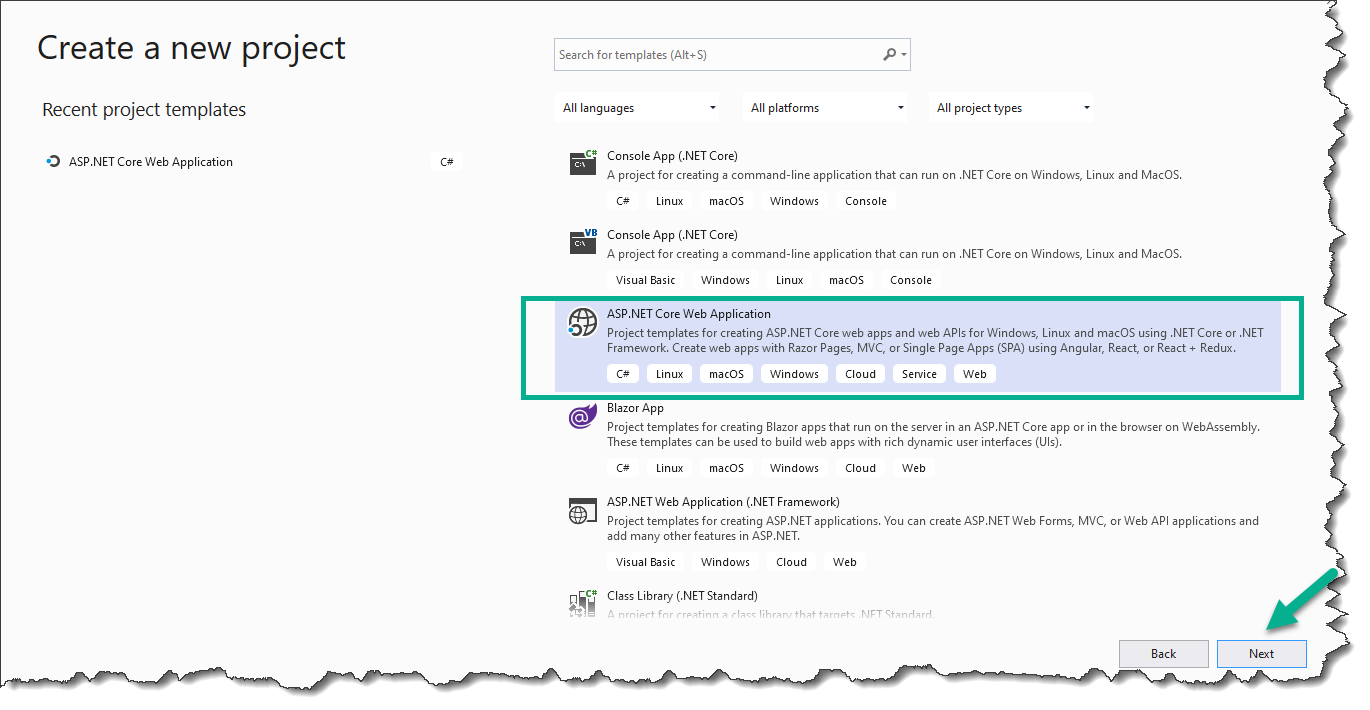
Let's Start Open Visual studio and select File >> New >> Project, select ASP.NET Core Web Application in the middle pane and click Next button as shown below.
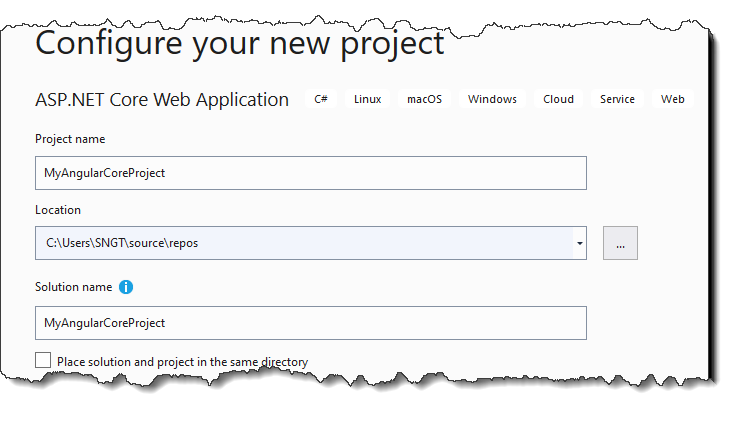
Enter your project name, You can write any name in project name field which you want, Also you can change your project location using click on browse button, And then click on Create button which will mention at the right below.
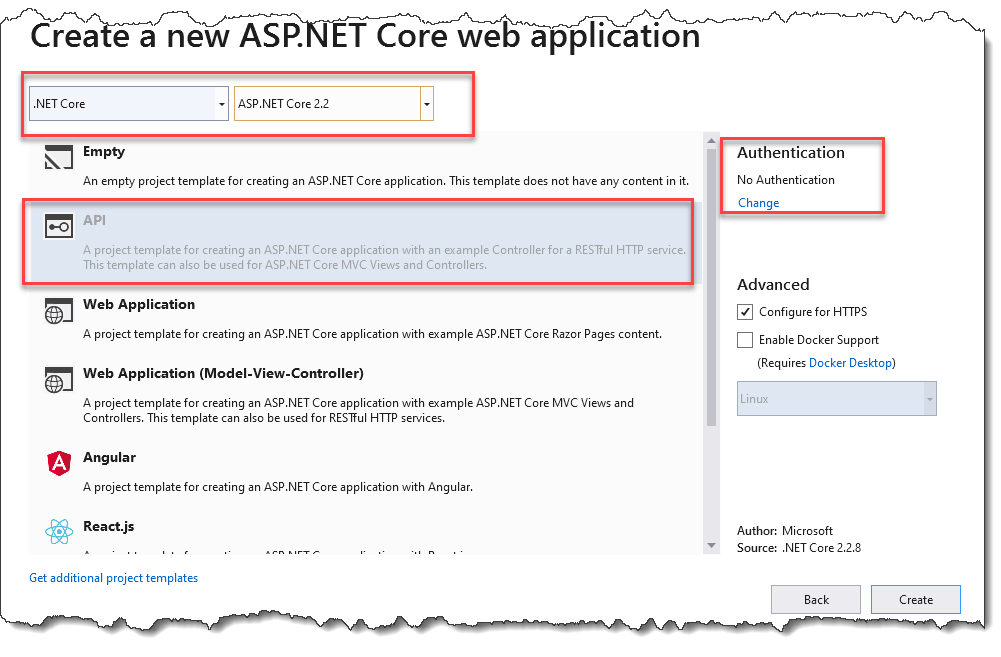
Select .NET Core framework and select project version ASP.NET Core 2.2. If you want to change project version then you can change, you have your own choice, after that select API panel.
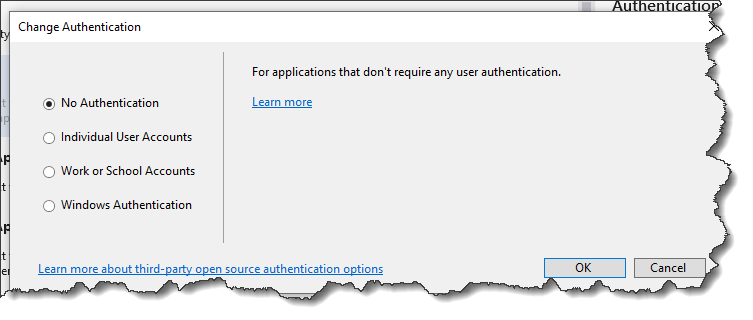
You have also authentication option, from above mentioned image you can change atuthentication mode according to your own choice on clicking change button. Click on change buttton
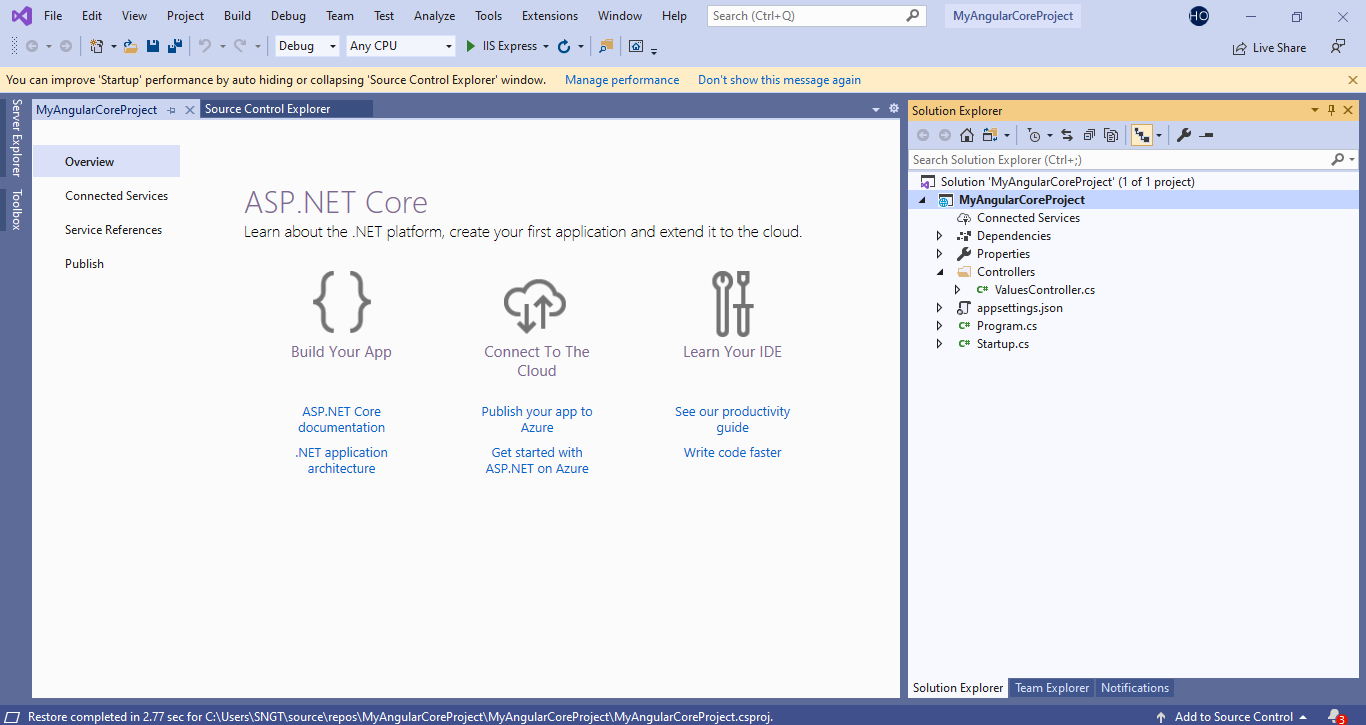
Here, we will use default authentication for our application.Which is No Authentication. After selecting No Authentication option click OK button, and then click on create button. After clicking create button visual studion will take time for creating default application. After some time you will get following default template as shown below
Note : Before starting angular tutorials you should be familiar with following:
It will be help full, If you have knowledge of Typescript