Introduction
I am going to start reactjs tutorieal series for beginers.In this series we will see the how reactjs work. We will work on project. We will try to understand how reactjs will work in actual or real life.So, let's start.
First, we need to understand that what is react ?
React is Basically javascript library which help us to create user interface, to build user interface. Through user interface you can intrect with computer, you can comunicate with computer in easy way.
Second we need to know that React Js is a library or any kind of framework ?
React js is not a framework, react is a javascript library in which you can create user interfaces.ReactJS and React.JS both are same so, you do not need to confused about that.
Third, we need to know about React History.
React library is designed by Joden Walke. Jorden Walke is software engineer at facebook.In 2011 It deployed for facebook. It was open sourced, after two years in 2013. Open source means any one can contribute in react code.
Now we need to know about react benifits that what is the actually benifit of react ? React is a component approch. What is component ? Componenet means any kind of block of code whcih you can use for resueability. In react application you can make multiple components, multiple components make an application with parts of components.Components are the pieces of codes.
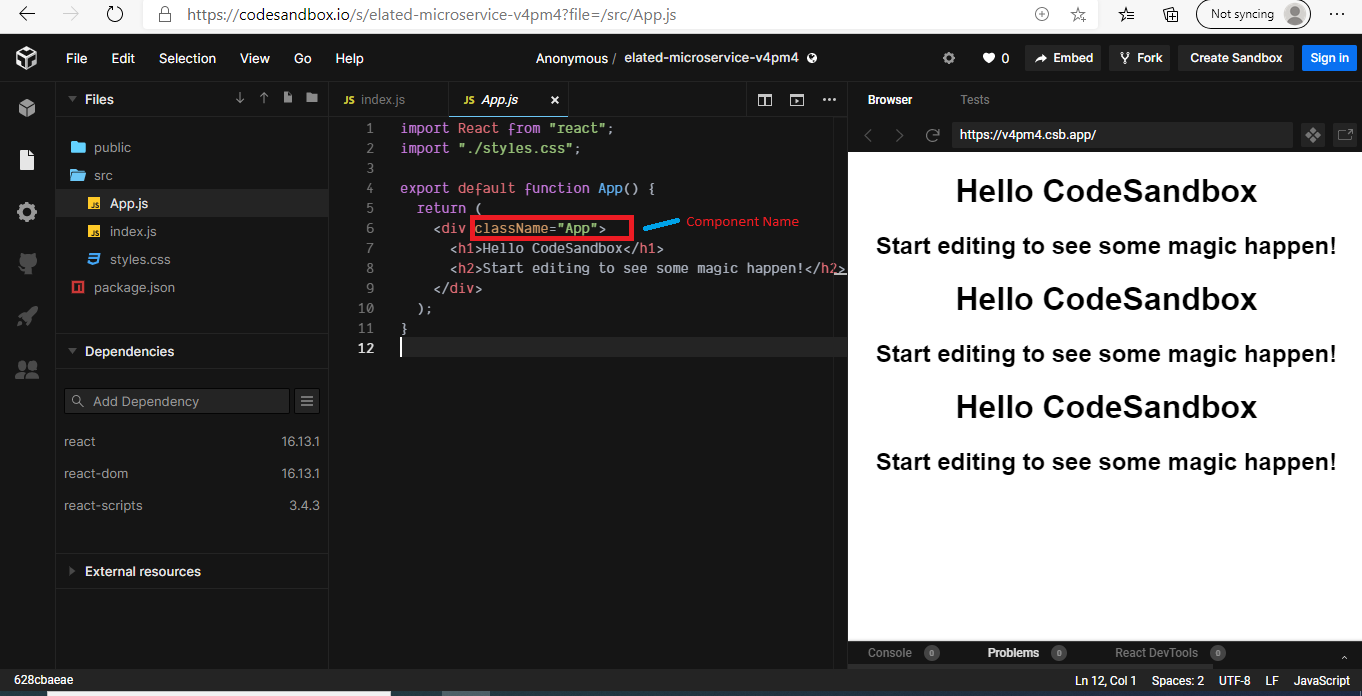
For better understanding we will see example with this link https://codesandbox.io/ Using this link you can create sandbox application online. You can see App.js file. App.js file is a component. We will use this component with hilighted name in following screen shot.
You can reuse App.JS component multiple time in appliction. Now We will use app.js component in Index.js file with component name (ClassName ="App").
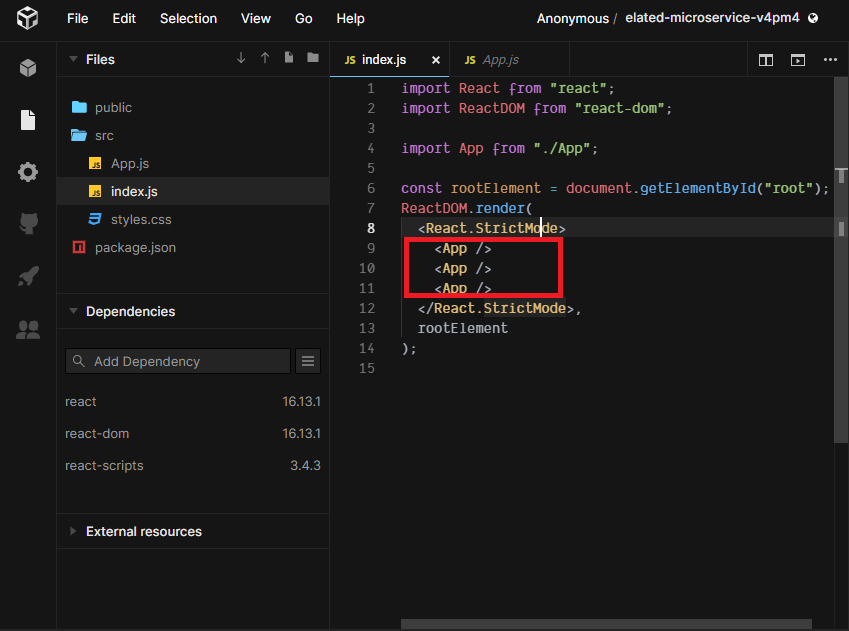
In following screen shot we are using <app /> three time in index.js.
Now you can create multiple components for making an application. e.g In application you can make menu component seperately and body component seperately and footer component seperately. after making all these components you can use all components in any where in whole application wiht component name in which you want.
Now we will learn React Js using declarative approach. What is Declarative Approch in React ?
Declarative Approch use the framework not use the library. React itself is a library but then also use the declarative approch.
React also use the DOM approch. React handle document object model gracefully.
Also You can maks speed up app using React library. React is a component based architecture.
You need to understand before starting react series:
- Basic Knowledge of Html and CSS.
- Basic knowledge of Javascript.
- Basic Knowledge of NPM (Node package manager).