React.Js Installation
In this article we will learn how you can install reactJS on your local machine and how you will make your first application with reactJS.Which steps will be involve for reactJS installation.Let's start
Node.Js
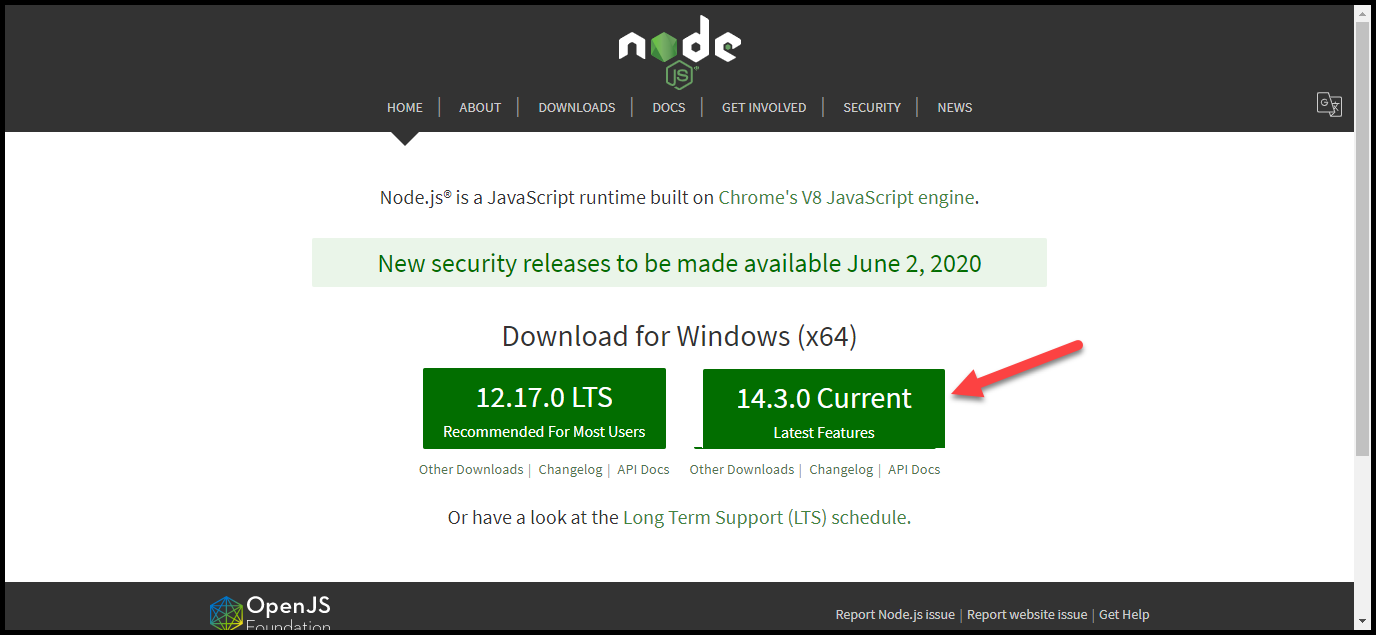
First of all you need to Install node.js in your system.You can follow this link https://nodejs.org/en/,You need to install current, active LTS, or maintinance LTS version of node js.
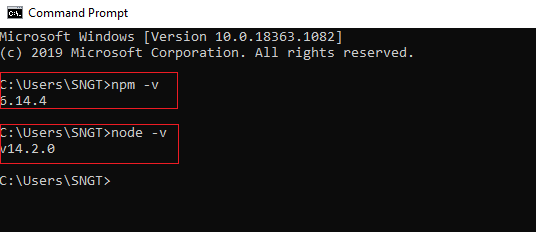
After Installation you can check npm(Node Package Manager) version through Console window using "npm -v". npm will be installed with node.js autometically, when you will install node.js.
Now you can also check node.js version using this command "node -v". For better understanding you can look at below screen.
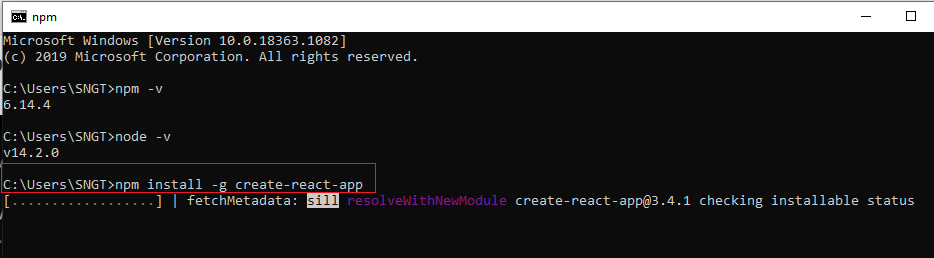
Now you will need to install react in your system. If you want to install globally then you will need to use this command " npm install -g create-react-app". This command will install react in your system globally. Sometime you want to install react at specific folder or where you make an project. then you will use this command "npm install create-react-app" in specific folder or drive, where you are going to create your application.But In this article we will install globally.Let's see
After complete installation now you can check react installation version using this command create-react-app --version, Let;'s see
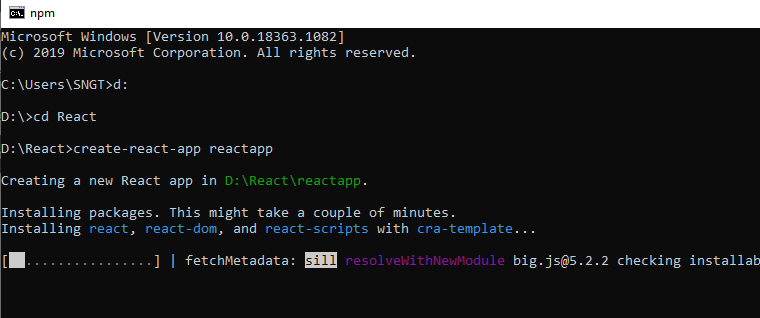
Now we will make an react app in any drive in your system. I have one folder in our D drive with this name "React". I want to create react app in this folder. Let's see how you will create your react app in this "React folder" first we will move in this drive using this command "d:", after that you will write cd and then will press Tab key on your keyboard. Using this all folder will be shown on your screen one by one.
Now you need to create react app using this command create-react-app reactapp.
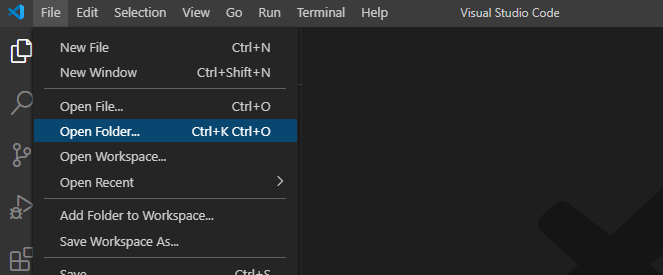
Open the visual studion code and click on file menu and then click on open folder and then go on your react app location and then select react app and click on selectfoler. 
Now you can see all files related to reactapp in visual studion code.Let's see
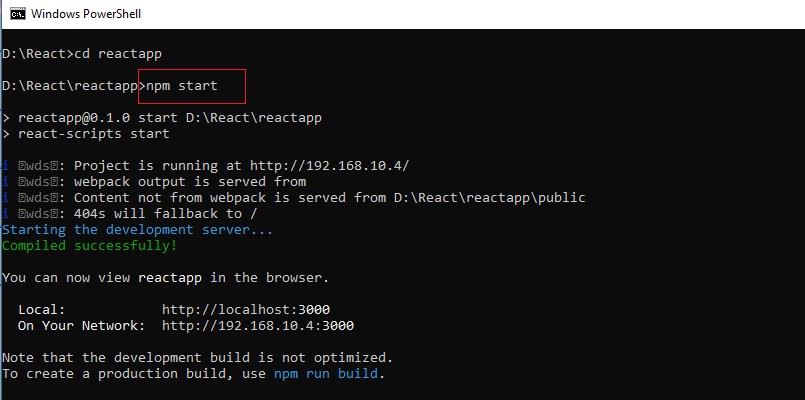
Run your application using this command "npm start". Write this command in the react application directory. e.g