ReactJS Environment Setup
In this tutorial we wil learn how you will setup your application with reactjs using visual studio code.First of all you need to download visual studio code editor. Let's start
Download link : https://code.visualstudio.com/
After installation of visual studio code. open the visual studio code and click on file menu and create your new file for your application.Now press the Ctrl + S key for saving your application, and write the name of file "index.html".
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React Js</title>
</head>
<body>
<h1>Welcom to tutorialsteach.com</h1>
</body>
</html>
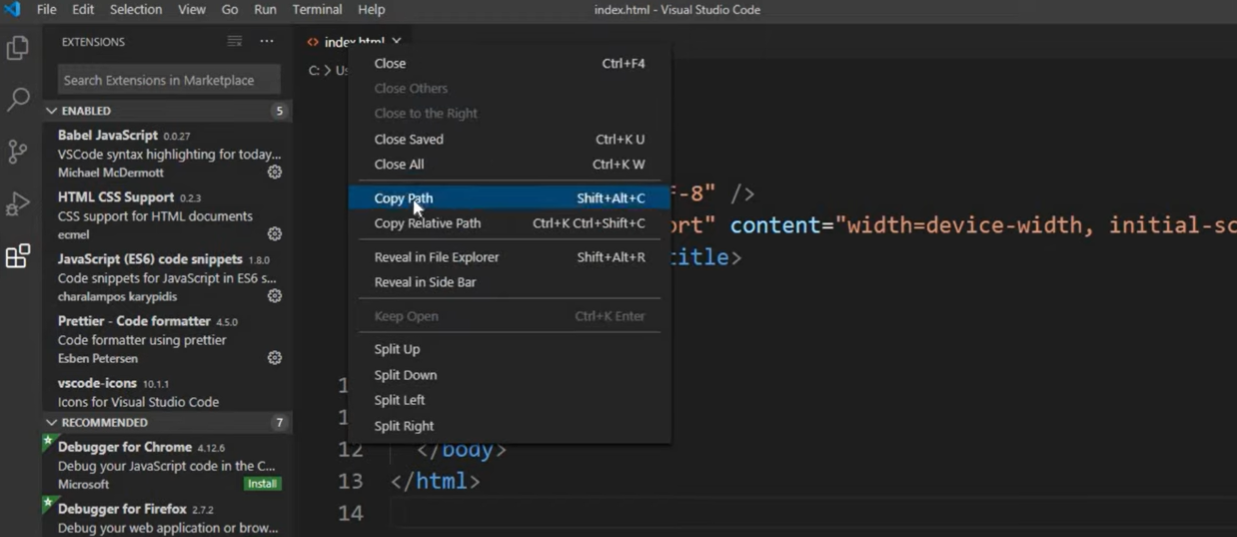
Now right click on index.html and select this option "copy path" or press shift + alt + c for copy the path of index.html. After paste this path in your browser press enter key. Now you can see output of index.html page like welcom to tutorialsteach.com
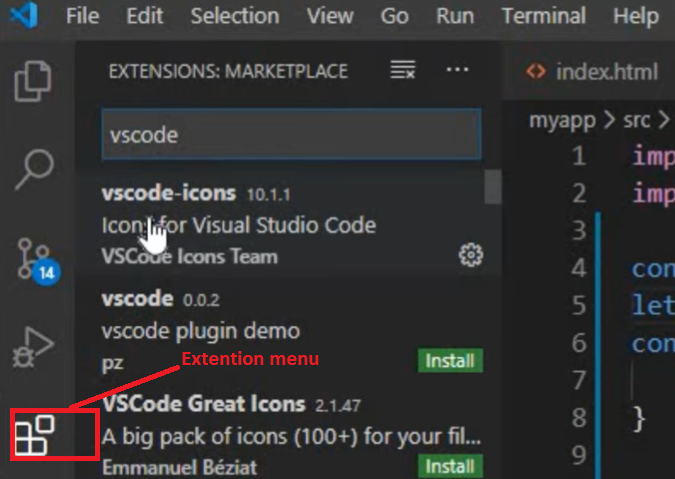
You can see all left menus in your application in which one and last menu will be with the name of Extention.Now Click on extention menu and then search extentions which you want to install.See below screen shot for better under standing.
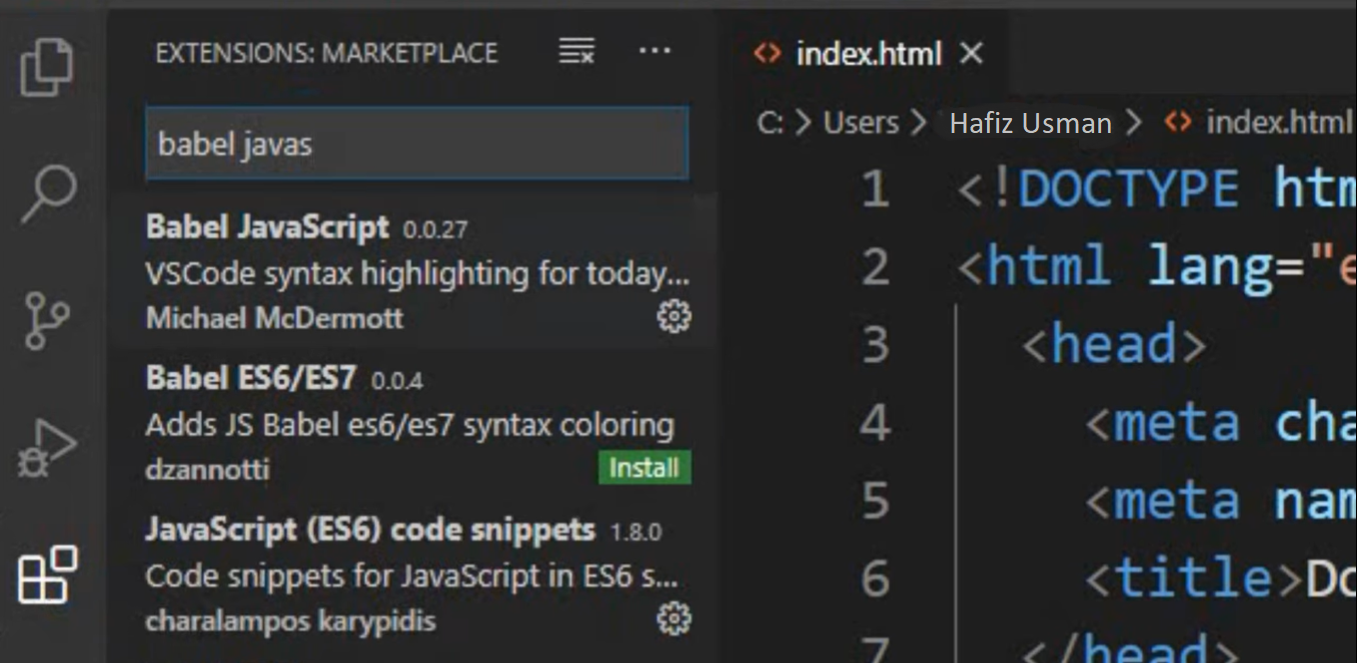
From the extention menu you will need to install the some extentions which will be helpful for react coding. All extention name are given below, First you need to search and then install all given extentions step by step.
- Babel Javascript (this extention highlight the ES6 code. Means Which code will be written in ES6 scripting that code will be in different colors).
- vscode-icons.
- Last one is Javascript (ES6) code snippets.
Now please follow the below screen shot for better under-standing