What is JSX.
JSX is the abrivation of javascript extention. You can say javascript extention or javascript xml. Let' start , When you need to write the JSX code then you need to import the react module in your page. Because react module allow the JSX coding. I have already explain that which html code you write in ReactDOM.render method actually you can not say that is html coding actually that is javascript xml coding.
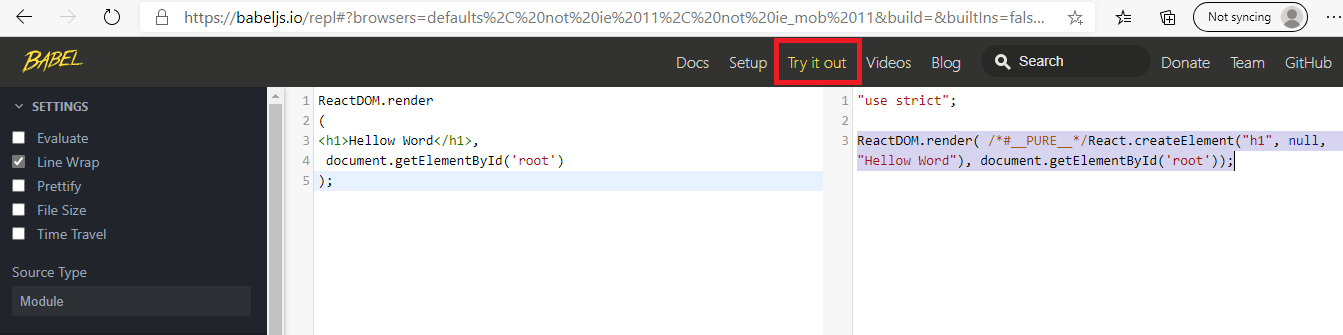
Sometime some people have a question that we are writing the code in JSX but how you can say it is react language. Actually we write the code in JSX but at backend babel compiler convert this code in react language. Now we will test JSX code through online with the following linkhttps://babeljs.io/ that how babel compiler convert JSX in react language.Copy the following code and paste in babel compiler.
For open the compiler click on try it out menu on bebel website. For better understanding see the following screen shot.
Now you can see clearly in above screen shot that how JSX code convert in reactJS for browser through babel compiler. You can easily understand that how h1 tag create in reat. Now you can say that h1 tag is not an html tag actually it is newly created tag which is created by React.CreateElement in react language.
If you do not want to write react/JSX code but you can write the code through pure javascript then how it will possible.When we will write the code with pure javascript then we do not need to any babel compiler and do not need to any react. Because We are writing the code with pure javascript and javascript already understandable for borwser.So, let's see.
var h1 = document.createElement('h1');
h1.innerHTML = "hello World";
document.getElementById('root').appendChild(h1);
Completd code example
ReactDOM.render
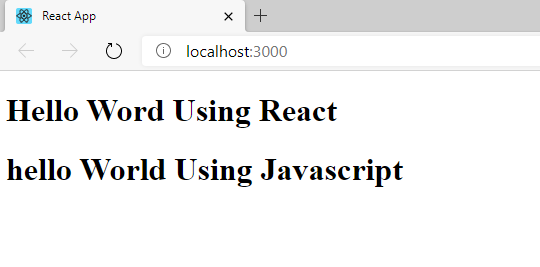
Now write the command npm start using cmd, and see the following result