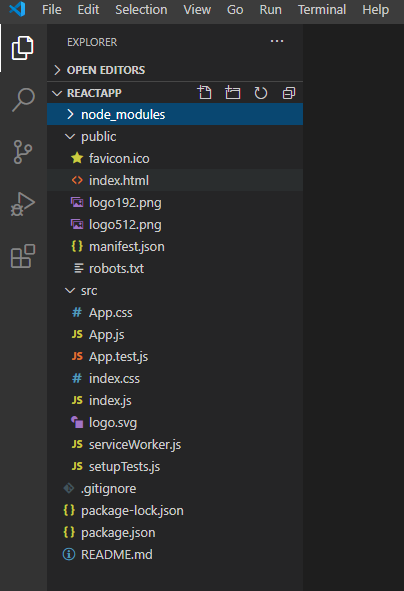
Folder Structure
In this article we will discuss reactJS folder structure..First of all we will discuss about node_modules folder.
Let's see
node_modules
All libraries are installed in this folder and one entry is added in package.json file, You can say it is repository folder of libraries, When you import any package then you can see your packages/library related files in node_modules folder.For example If you install bootstrap package through npm then after installation you can see bootstrap packge in this folder.
Package.json
Complete information of react app contain in this file. e.g react app, react dom, react scripts related information contain in this file and also contain the version you are using of react app or react dom or react scripts .You can say all dependencies related infromation of your react app is include in package.json file.
package-lock.json
It control the all versions which are using in package.json. You can see all packages versions in package.json file that all versions are locked in package-lock.json file.
.gitignore
In this file we have all git related infromation. Which folder you want to ignore for github you can write here.
robots.txt
All SEO related infromation you can write here. When you publish your application and you need to search engine optimization of your application then you can use this file.This file basically is use for SEO.
manifest.json
This file is used when your web application is installed on user mobile device's or on desktop then manifest.json provide metadata. Often if you visit any website through mobile device then sometime you see this type of icon in which this text is showing like "add to mobile screen". when you click on this icon then you receive this icon on your mobile desktop screen.This type of installation enable by manifest.json file.Manifest.json file is linked with index.html using link tag.
App.js
In your default project you have app.js file. It is parent component of your react application. All components of your application are include in app.js.
App.css
In your default react app you have also App.css file which is related to app.js file.In this file you have css code.You can use this file as a global. You can import this file in any other component it depends on you. But we make seperate css file for every component with component name.
App.test.js
In defalut react app we have also app.test.js file. This file is use for testing environment. In this file you can write your testing related code.
index.html
Entry point of our application is index.html.
Index.js
We will write complete code of reactJS in this file.It is the javascript entry point. Parent component of your application is linked with index.js. And index.js is linked with index.html. I will further explain later about this file from start to end
Index.css
Index.css file is use for index.js. But you can use of this as a global. It depends on you. But in default react app index.css file is using for index.js.It works like normal css.
serviceWorker.js
It is not related to react. It is a seperate consept.It help us to access website offline.After some configurations in this file you can access your website offline..By default we have no configurations for offline accessing.
README.md
Int this file you can write any type of note related to your project.
Public Folder
Which files you have in public folder file that files does not read from webpack. Webpack basically use for bundling process. Which files are contains in Src folder that files are readable by webpack. Webpack only read src folder file.If you build your application then that time public folder files are copied to build foler. You can access your public folder files in href using this %PUBLIC_URL% . After build the application this %PUBLIC_URL% will be replace with your application URL.